Inclusive design (part I)
Why designing for all makes your service better for everyone.

Imagine…
You’re travelling by train from Rotterdam to Amsterdam. Because you were listening to your favourite music 🎧, you missed the announcement telling you to change trains. As a result, you miss the interview for the job of your dreams.
Imagine. In 2016 you bought 10 bitcoin. Wait what? You’re rich! But… unexpectedly you became blind last year. Will you be able to access and sell your Bitcoins? 🤔
Disabilities?
In the Netherlands, around 4.5 million people tick the ‘I have a disability box’. That is 26% of our society. Just take a moment to let that number sink in… And that’s just the amount of people that fit in a box. There is also a quickly growing group of people over 65 years old. And we all know that this often goes hand in hand with hearing or visual difficulties.
Next to that, many disabilities are temporary. Like walking in the sun with your phone and not being able to see your screen properly. Or, like in the example above, being ‘deaf’ because you use your (fancy noise cancelling) headphones. Or, maybe you’re working abroad and you don’t speak the language that well. What I am saying is, we all experience moments where interaction with digital products is hard for some reason. Designing for inclusiveness is also designing for these situations. By helping some, you help everybody.
Don’t mention the wheelchair
As designers, we want to make stunning designs — for real people. I get excited when I think about all the people that will use the service, website or app I design. As a user experience designer, I want to make sure that as many people as possible can easily use and understand the things I make, but where to start? My advice: do what you do best, start from the design. In this case: inclusive design.
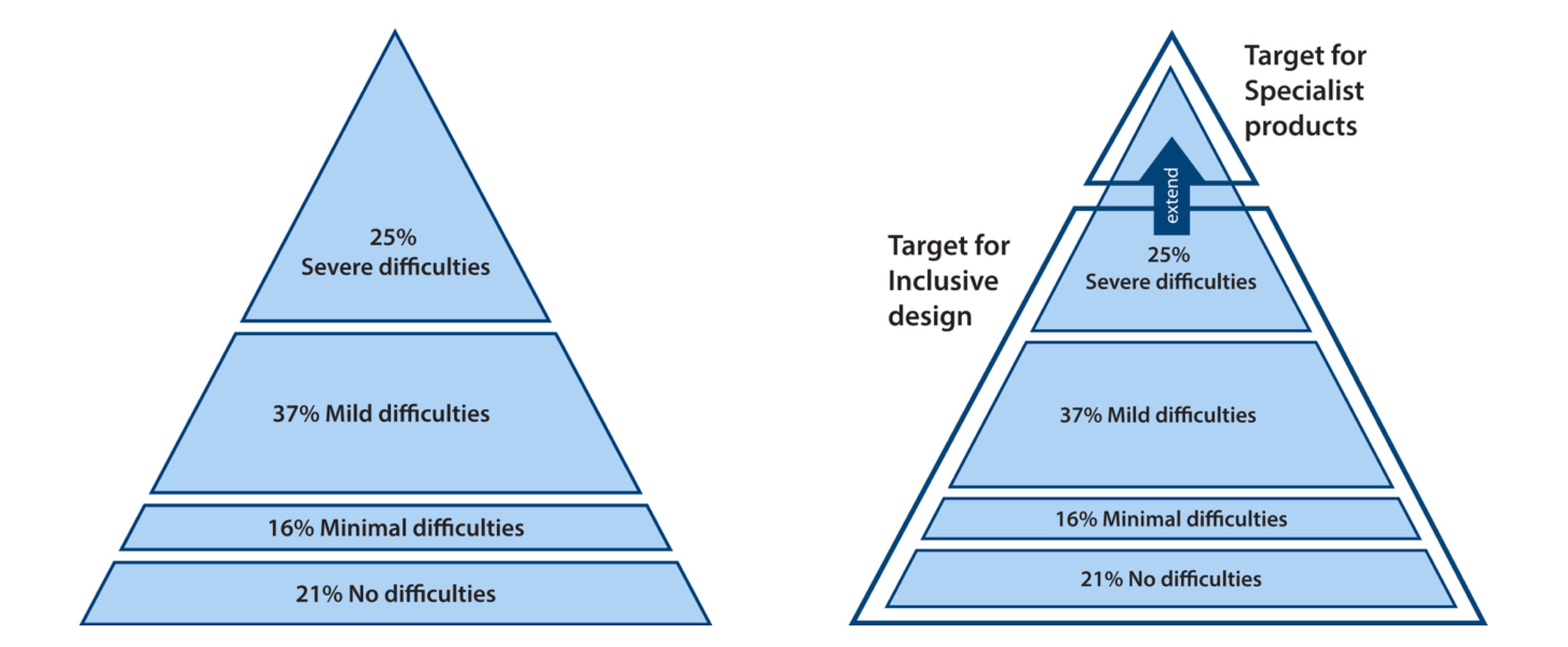
Inclusive design means that we don’t mention the wheelchair, but create usable services for all. As you can see in the pyramid below, the target for inclusive design is ‘fixing’ about 85% of the difficulties people experience. The top 15% of the difficulties people experience, ask for a more specialised approach. We call this designing for special needs. For example, having to do extra technical work to make your website or app work well with a screen reader tool. My goal is to try to extend the limit of Inclusive design — as the blue arrow demonstrates in the pyramid on the right-hand side and make your design work better for everyone.

The pivot moment
To convince you of the value of an inclusive design approach, I like to share this short video from Hyungsoo Kim, Founder & CEO of Eone. He explains how and why he transitioned from originally creating a braille watch for people who are blind to designing the Bradley, a timepiece for everyone.
So, now what?
This is part I in our series about Inclusive design. In this post, I stated that in the process of making your design usable for users with a disability, it’s best to start from the common goal: designing a usable service. Why? Because it is making your service better for everybody.
Thank you for reading! In the next post, you will learn how to design with your eyes closed, why not to use your mom for your tests, and six more basic skills on how to approach design for all. Stay tuned.
Hi there. I’m Wendy Steffens, a UX designer at Fabrique digital agency. I truly believe everybody plays a role in the journey towards a more inclusive web. What’s yours? Let me know via wendys@fabrique.nl
Special thanks to Benni Grazian and Robin Kemme for their help writing this post!